10 SEO Tips For More Traffic
Search engine optimization (SEO) is crucial to driving traffic to a website. Optimizing your website for search engines can increase its visibility in search results and attract more visitors. In this article, we will be discussing 10 SEO tips that can help you boost your website’s traffic. From optimizing page titles and meta descriptions to building backlinks and using social media, these tips are designed to help you improve your website’s search engine rankings and drive more traffic to it. With a little effort and patience, you can see a significant increase in the number of visitors to your website.
What are SEO Tips?
SEO tips are strategies and techniques that can be used to improve a website’s visibility in search engine results. These tips are designed to help websites rank higher in search results for specific keywords, which can lead to more traffic and, ultimately, more conversions.
Importance of SEO Tips
SEO is an ever-evolving field, and staying updated with the latest best practices and trends is important to ensure your website is visible in search results. With the increasing number of websites being created and the fierce competition for online visibility, it’s crucial to have a solid SEO strategy. Utilizing the right SEO techniques can help your website rank higher in search results, leading to more traffic and, ultimately, more conversions.
Here are the 10 SEO Tips for More traffics
-
Optimizing Page Titles and Meta Descriptions
These elements are key to helping search engines understand what your page is about and can also be used to generate click-throughs from the search results.
To optimize page titles and meta descriptions for SEO, here are a few tips:
- Keep page titles between 50-60 characters. This will ensure that the full title is visible in the search engine results.
- Make sure to include relevant keywords in the page title and meta description. This will help search engines understand the page’s content and increase the chances of ranking well for those keywords.
- Use unique and compelling page titles and meta descriptions for each page on your website. This will help improve click-through rates from the search results.
- Avoid using the same page title or meta description for multiple pages. This can confuse search engines and users.
- Use schema markup to provide additional information about your pages to search engines like Google and Bing.
-
Using Keywords in Content
Keywords are the terms or phrases people use to search for information on search engines. Including these keywords in your content can help search engines understand what your page is about and increase the chances of ranking well for those keywords.
Here are a few tips for researching and using keywords effectively:
- Use a keyword research tool to identify relevant keywords for your business or website. Some popular tools include Google Keyword Planner, SEMrush, and Ahrefs.
- Use long-tail keywords, which are more specific and less competitive, in addition to more general keywords.
- Incorporate keywords naturally into your content rather than cramming them in unnaturally.
- Use variations of keywords and synonyms to help your content rank for multiple search terms.
-
Creating High-Quality Content
High-quality content is essential for good SEO. Search engines, like Google, prioritize websites that provide valuable and informative content for users. High-quality content can help improve your website’s search engine rankings, increase engagement and drive more traffic.
Here are a few tips for creating high-quality content:
- Understand your audience and create content that addresses their needs, interests, and pain points.
- Use a clear and engaging writing style.
- Use subheadings, bullet points, and other formatting techniques to make your content easy to read and scan.
- Use visuals like images and videos to supplement your text and make your content more engaging.
- Make sure your content is original, informative, and well-researched.
- Optimize your content for readability by using short paragraphs and simple words.
- Update your content regularly to ensure that it remains relevant and valuable.
-
Building Backlinks
Backlinks, also known as inbound or incoming links, link from other websites that point to your website. Backlinks are important for SEO because they signal to search engines that other websites consider your content valuable and relevant. The more high-quality backlinks you have, your website will likely rank well in search results.
Here are a few tips for acquiring backlinks from other websites:
- Create high-quality, informative, original content that other websites want to link to.
- Reach out to other websites in your industry and ask if they would be willing to link to your content.
- Submit your website to online directories and business listings.
- Participate in online communities and forums relevant to your industry and include a link to your website in your forum signature.
- Guest post on relevant websites and include a link to your website in your author bio.
- Create infographics, videos, or other types of multimedia that other websites might want to embed on their site with a link to your site.
-
Optimizing Images
Images can significantly impact SEO because search engines can’t “see” images as humans can. Therefore, optimizing images is important so search engines can understand what they are about. This can be done using descriptive file names and alt tags for images.
Here are a few tips for optimizing images for SEO:
- Use descriptive, keyword-rich file names for images. Instead of using generic file names like “image1.jpg”, use a descriptive file name like “sunset-beach-hawaii.jpg.”
- Use alt tags to describe the image. Alt tags provide a text description of the image for search engines and visually impaired users.
- Use relevant and specific keywords in the alt tags and file names.
- Compress images to reduce their file size and improve page loading speed.
- Use responsive images to ensure that images look good on all devices.
-
Using Header Tags
Header tags, also known as H1, H2, and H3 tags, are used to structure the content of a webpage. These tags are used to create headings and subheadings, making it easier for users and search engines to understand the content of a page. They also help to indicate the importance and hierarchy of the information on the page.
Here are a few tips for effectively using header tags:
- Use the H1 tag for the main heading of the page. This should be the most important and descriptive title of the page.
- Use H2 tags for subheadings, H3 tags for sub-subheadings, and so on to create a clear information hierarchy.
- Use keywords in header tags, but avoid keyword stuffing.
- Keep the number of H1 tags per page to a minimum, usually one.
- Use header tags to break up long blocks of text and make it easier for users to scan the page.
- Use header tags consistently throughout the page, and keep their structure in mind when organizing the content.
-
Optimizing for Mobile
With most internet users accessing the web via mobile devices, it’s important to ensure that your website is optimized for mobile. Mobile optimization is important for SEO because search engines like Google consider a website’s mobile-friendliness when ranking pages in search results. A mobile-friendly website not only helps improve search engine rankings but also ensures that users have a positive experience accessing the website from their mobile devices.
Here are a few tips for ensuring a website is mobile-friendly:
- Use a responsive design that automatically adjusts the website’s layout to fit the screen size of the user’s device.
- Keep the page load fast by optimizing images and other media and reducing the number of redirects.
- Ensure all links and buttons are large enough to be easily clicked on a small screen.
- Use a legible font size and ensure that the text is easily read on a small screen.
- Make sure that the website is accessible on all types of mobile devices, including smartphones and tablets.
- Test your website on mobile devices and browsers to ensure it looks and functions correctly.
- Use Google’s Mobile-Friendly Test tool to check if your website is mobile-friendly and to get suggestions for improvement.
-
Using Social Media
Creating and sharing content on social media platforms can reach a wider audience and attract more visitors to your website. Social media can also increase brand awareness and engagement, increasing organic traffic to your website.
Here are a few tips for using social media to promote your website:
- Create a social media presence on multiple platforms, such as Facebook, Twitter, Instagram, LinkedIn, and others.
- Share high-quality, engaging content on social media that will encourage users to click through to your website.
- Include links to your website in your social media profiles and your posts.
- Use social media analytics tools to track the performance of your social media campaigns and adjust your strategy accordingly.
- Use social media advertising options to reach a wider audience, like promoting your posts or creating ads.
- Engage with your audience by responding to comments and messages on time.
- Create social media-specific content that can be shared on different platforms, like videos, infographics, and live streams.
-
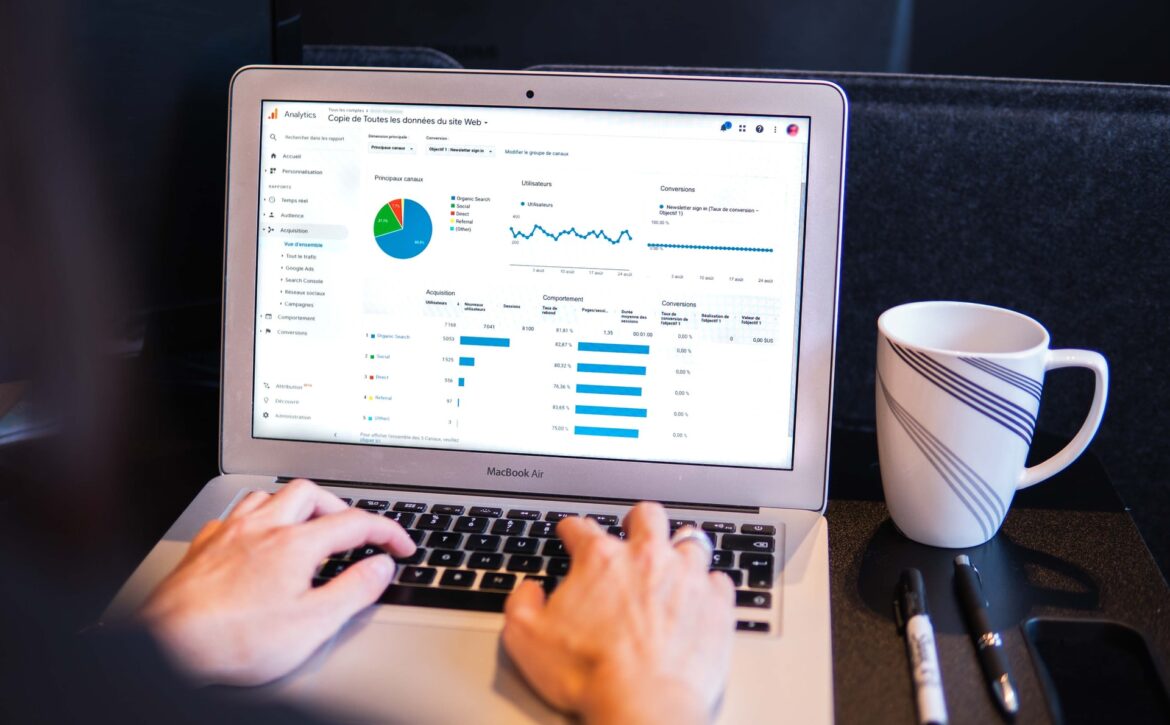
Using Analytics
Tracking website analytics is important for understanding how visitors interact with your website and where they come from. This data can help you identify trends, track progress and measure the effectiveness of your SEO and marketing efforts. You can make data-driven decisions to improve your website’s performance and increase traffic by tracking website analytics.
Here are a few tips for using tools like Google Analytics to track website analytics:
- Set up Google Analytics on your website by adding the tracking code to your website’s HTML.
- Create custom reports to track important metrics such as page views, bounce, and conversion rates.
- Use the Google Analytics Audience report to understand your visitors’ demographics, interests, and behavior.
- Use the Google Analytics Acquisition report to understand the sources of traffic to your website.
- Use the Google Analytics Behavior report to understand how visitors interact with your website, including which pages are most popular and how long visitors stay on your site.
- Use the Google Analytics Conversion report to track and measure the conversion rate on your website.
- Use the Google Analytics Real-time report to monitor the number of visitors on your website in real time.
-
Keeping the Website Updated
Keeping a website updated is important for SEO because it shows search engines that it is active and relevant. Regularly adding new, high-quality content to a website can improve its search engine rankings, attract more visitors and increase engagement. Additionally, regularly updating the website can fix bugs and security vulnerabilities and improve the user experience.
Here are a few tips for ensuring a website remains relevant and useful:
- Regularly add new and fresh content to the website, such as blog posts, articles, and videos.
- Update the website’s design and layout to keep it fresh and modern.
- Ensure all the links on the website are working, and remove any broken links.
- Check for and fix technical issues like broken links, missing images, or slow page load times.
- Regularly check for and update any out-of-date information on the website.
- Use analytics to track the website’s performance and identify improvement areas.
- Regularly test the website on different devices and browsers to ensure it is fully optimized for all users.
Implementing these tips and staying updated with the latest best practices and trends can help improve your website’s search engine rankings and drive more traffic. If you need more information on SEO or want to discuss improving your website’s visibility, please don’t hesitate to contact us. We have a team of experts who can help guide you through the process and provide the tools and knowledge you need to succeed online.